How to Move Content on a WooCommerce Single Product Page

We often get requests to modify the WooCommerce Single Product Page.
In the past, we used to simply copy the template we wanted to adjust. (In this case, it’s the content-single-product.php file in the templates folder).
However, we quickly learned that while this traditional approach is effective and technically “supported” by the folks at Woo, it can become problematic.
- Not only do you get warnings every time Woo updates their template, but also …
- If you’re not paying attention to that specific website, it can eventually throw errors if you’re not keeping your modified template current with whatever changes they are making at Woo.
Since learning more and more about hooks, we’ve changed our approach. And now, whenever possible, we simply use functions to handle these WooCommerce Single Product Page content changes for us.
///
Example IRL: How to move a product’s meta data
In our example, we want to simply relocate a product’s meta data (SKU, categories, tags) to a different place on the Single Product Page.
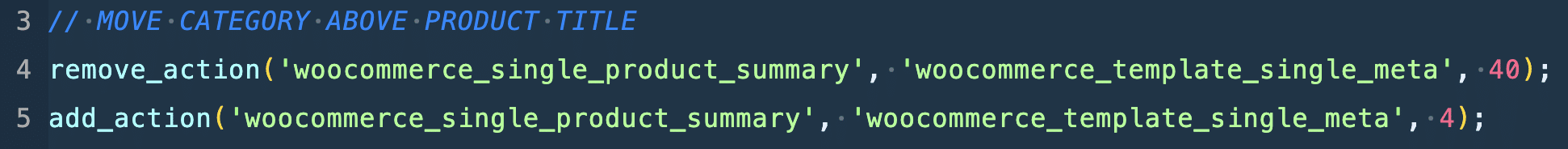
Let’s get started by taking a look at the code.
- If you click on the image above, it will bring you to the Gist (a Gist is a GitHub repository) where you can copy the code.
- Also, I’m not sure how long this link will remain current, but as of today (April 15, 2024), here is the content-single-product.php file.
And for the purposes of this post, I’ll utilize a screenshot so we can talk in more detail.

I like to show the code visually since VSCode looks so much better than just plain text.
—
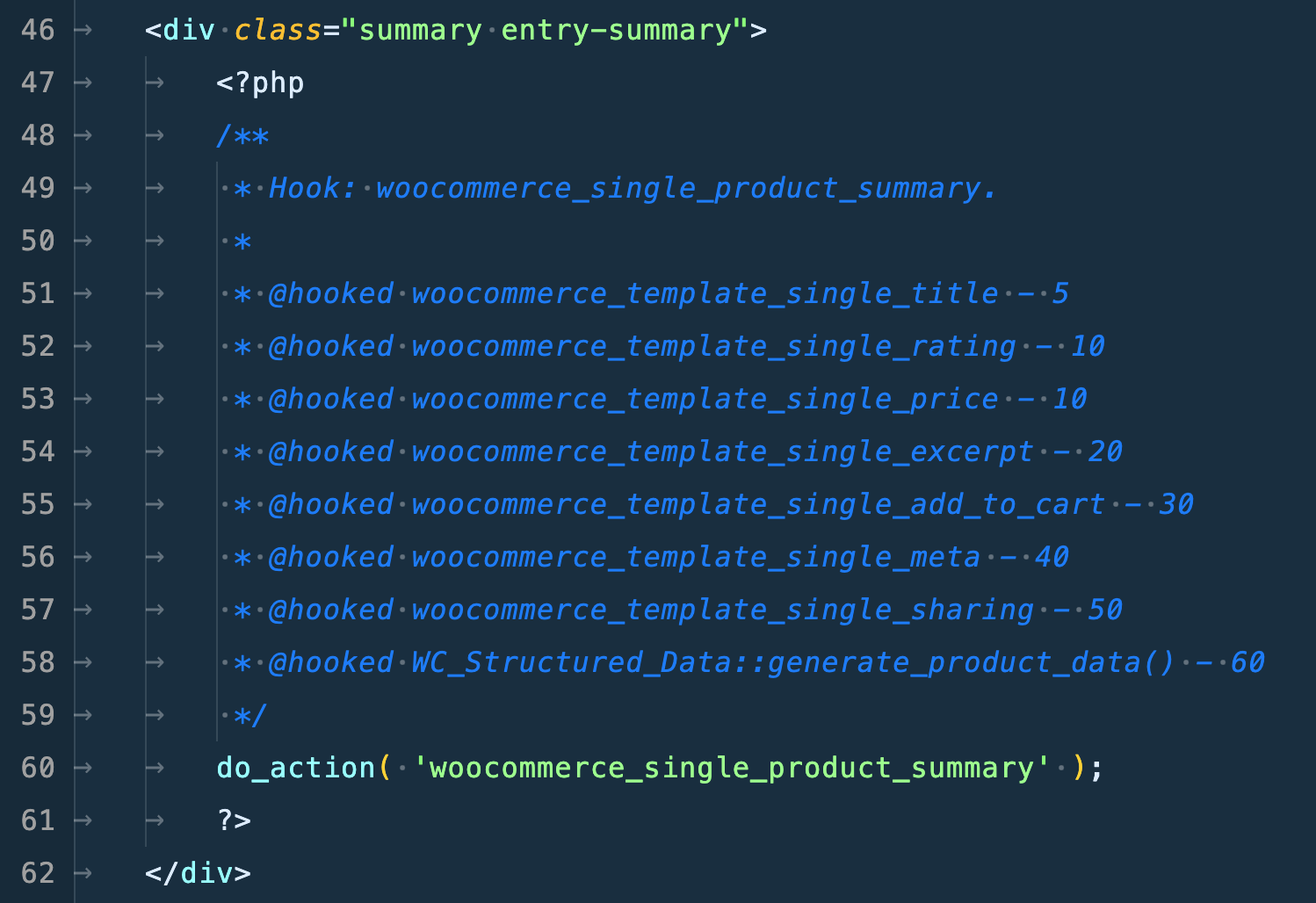
What do the code comments tell us?
What these incredibly helpful comments are telling us is all the individual functions that Woo is already tying (or hooking) onto the hook “woocommerce_single_product_summary.”
More specifically, on line 56, they are adding the product meta — which is the content we are going to relocate.
—
Let’s move some Woo content!
Step 1: “remove_action”
So, referencing my code in the first image, you’ll notice that we need to “remove_action” first.
- The basic process is to remove the function (content in our case) you want to relocate and then place it back on the page in a different area.
- As a side note (but completely related) you can literally just stop there at line 4. This would simply be to remove the meta data from the page. In our case, we are going to press on.
Step 2: Rearrange the train.
The numbers at the end of each of these functions (lines 51-58) are their priority. This is the order in which they are processed by the server and, subsequently, how they end up being spit out (HTML) onto the page.
A smart friend of mine gave me the analogy of a train.
- The hook itself (“woocommerce_single_product_summary”) is the engine.
- Each of the functions tied to that engine are pulled along in the order specified by their priority number.
So, putting it all together, we are removing the function for the meta data and then putting it back onto the train in a different spot.
- In this case, we are putting our meta data right behind the “engine” and in front of the “title” or “woocommerce_template_single_title.”
- This is because we have specified our add_action with a priority of 4. One higher (or lower) than the title (which has a priority of 5).
///
Watch the training video ► Relocating Content on WooCommerce Single Product Page
If you watch the training video above, you’ll see we played around a little bit (towards the end) with placing our meta data function in other parts of the page.
- Looking at the full template file, there is a “woocommerce_before_single_product_summary” hook that holds the primary image section of the page.
- We were able to add our meta data function onto that hook and, sure enough, our meta data showed up above the image on the left hand side of the Single Product Page.
That’s right — we’re wild like that! 😆
Want to learn even more WordPress?