WordPress for Beginners

Getting Started With WordPress
If you’re just starting out on your quest for WordPress domination (or just building your own awesome site), the task can seem a bit overwhelming. I have been working with wordpress for a little over 5 years now. I started my Colorado Web Design business on Feb 28, 2011 (yes,

Advancing Advanced Custom Fields
I recently had the privilege of speaking at a local Meetup Group here in Boulder. The Boulder WordPress Meetup is comprised of a fairly wide ranging array of skill sets when it comes to WordPress Development. A handful of the folks that attend these meetings are casual fans of WordPress

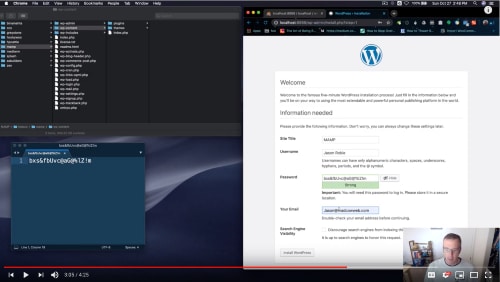
WordPress 101 Initial Install Screen 1
The first video in this WordPress 101 series covers the initial installation screen In this video, we assume the viewer is familiar with MAMP (or some local web server application) and we are moving forward past the most basic setup steps. These steps were covered in our MAMP video series:

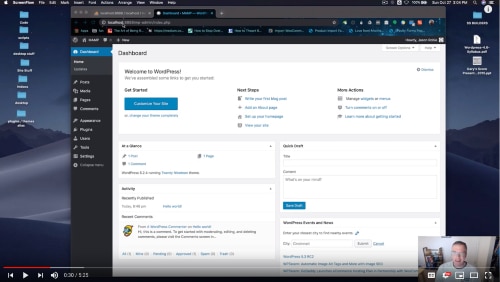
WordPress 101 Dashboard 2
The second video in this WordPress 101 series covers the main WordPress Admin Panel and touch on the Dashboard section (home / updates) In this video, we assume the viewer is familiar with MAMP (or some local web server application) and we are moving forward past the most basic setup

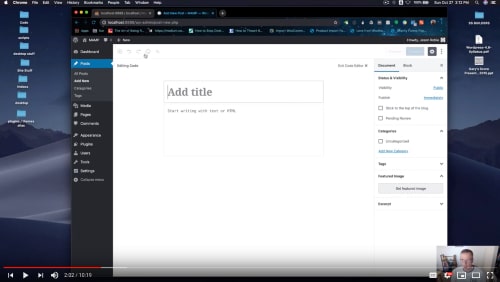
WordPress 101 Your First Post 3
In this video we create our first blog post and go over (very generally) the WordPress editor

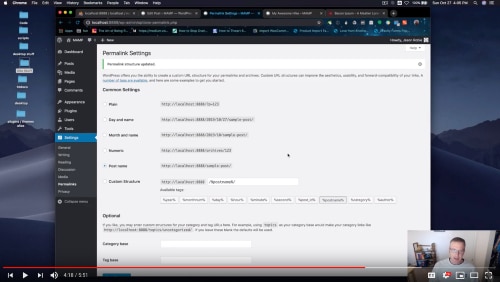
WordPress 101 Categories and Permalinks 4
We delve into giving our blog posts categories and (if I’m being completely honest) we get stuck in a discussion about Permalinks for (perhaps) maybe too long.

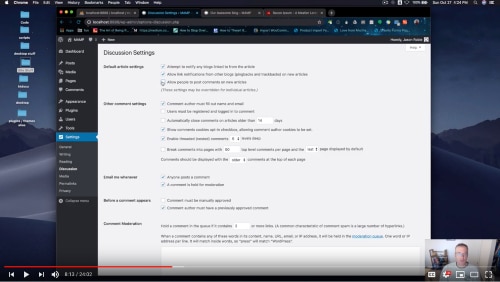
WordPress 101 Main Dashboard Items – the remainder of the dashboard
The remainder of the dashboard…

Learn The Code, You Will: 5 HTML Patterns For WordPress Newbies
Are you new to WordPress development? Learn to recognize these 5 HTML patterns and you’ll start editing code before you can say “Grogu.”
Advanced WordPress

Posts and Post Types
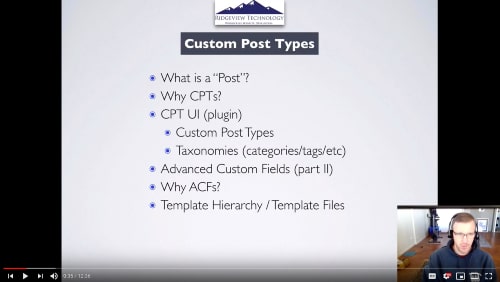
Intro Video This is a quick overview of the following: What are the basic components of a WordPress site? What is a “post”? What is a “custom post type”? What is the purpose of CPTs and why do I care? Quick overview of the CPT UI plugin and how to

Exploring the Custom Post Type UI Plugin
Creating our first CPT and Custom Taxonomy! In this video we get into the nitty-gritty of creating a custom post type and a custom taxonomy using the Custom Post Types UI Plugin. Next time, we’re going to look at the front-facing side of our sites and then move on over

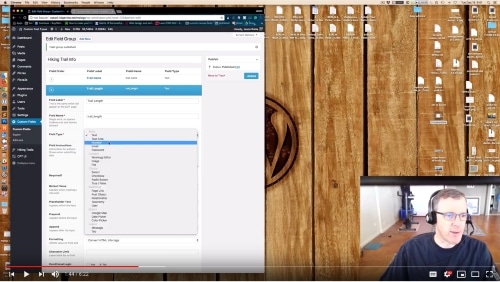
Adding Custom Fields
Attaching our CPTs to our Custom Post Type In this video we cover using the Advanced Custom Fields plugin and adding those fields to our Custom Post Type

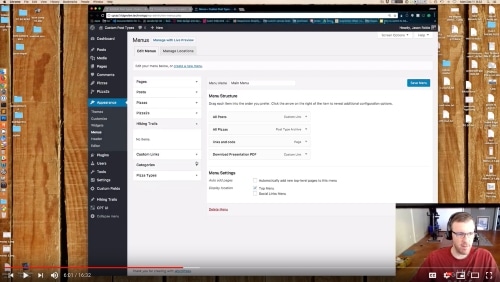
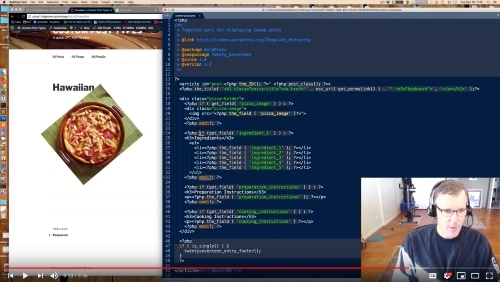
Adding Custom Post Types to a Template
Adding our CPTs to our Custom Template In this video we tackle the process of getting our Advanced Custom Fields onto our custom template.

Spotted On The Web: More of This, Less of That (MOTLOT)
MOTLOT’s new website build has been spotted on the web! Check out this yummy project, which features a custom WordPress theme.

How to Move Content on a WooCommerce Single Product Page
We often get requests to modify the WooCommerce Single Product Page.
In the past, we used to simply copy the template we wanted to adjust. (In this case, it’s the content-single-product.php file in the templates folder).
MAMP

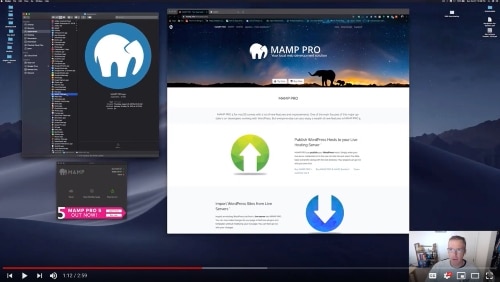
MAMP 101 Installing MAMP
This video simply walks through the basic steps to get MAMP (free) installed on your Mac.

MAMP 101 Adding A WordPress Site
In this video, we’re just adding an actual WordPress site/install to our MAMP application so we can start building a site locally.
BEAVER BUILDER

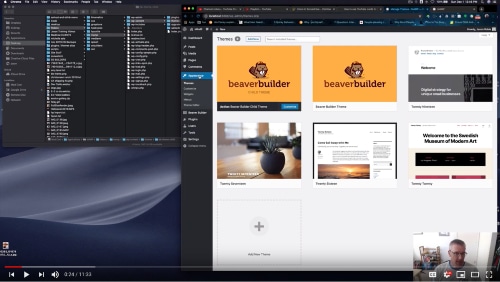
Beaver Builder Theme 101 Initial Setup 1
In this video we get settled with Beaver Builder Theme and Child Theme. We add a small customization to the child theme to help prevent our style sheet from being cached (so we can’t see our changes). ** I’m just putting the basics of those 2 lines of code from

Beaver Builder Theme 101 Appearance Customizer 2
We venture into the theme customizer (Appearance – Customize).

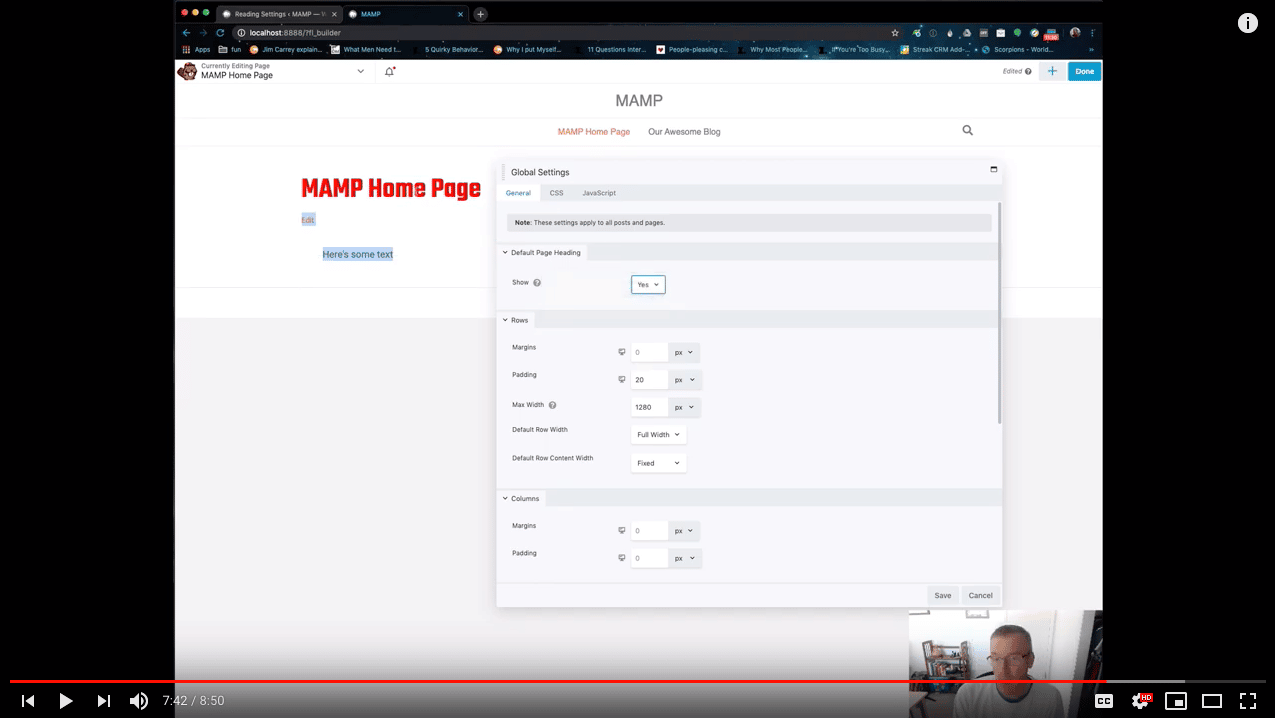
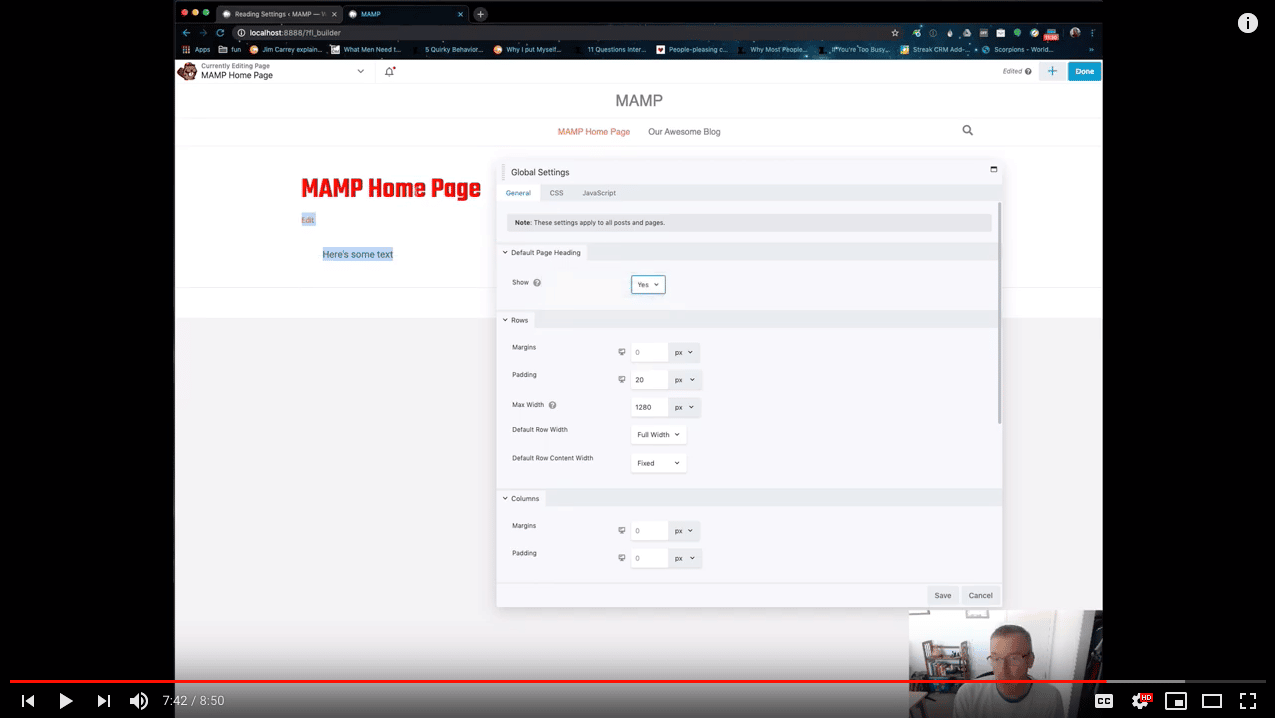
Beaver Builder Theme 101 Global Settings 3
We now move to the front end of the site to adjust the global settings for each page.

