Learn The Code, You Will: 5 HTML Patterns For WordPress Newbies

One of the sage professional lessons my pal Sean taught me was once you start digging into code (specifically HTML), you will start to see patterns.
If you’re new to the web dev game, I’ve got some good news for you: It doesn’t take an HTML expert to recognize these patterns and be able to start to make code edits. 🎯
—
But first, a disclaimer.
One of these days, I’m going to write about my journey away from “cowboy coding.” For now, just know that messing with HTML, PHP, CSS, etc., can have dire consequences for your website.
If you decide to jump into the code via your favorite FTP client, do yourself a favor and download a clean copy of the file you are editing before you make any changes.
At least then, if you find yourself too far down the rabbit hole of code edits, you can always re-upload that bad boy and get yourself back to square one. (If you’re not going to make a backup copy, a.k.a safety net, you’re on your own!)
—
Now, let’s become pattern mappers!
Our objective today is to look for—and learn from—the patterns on a web page. And becoming a code pattern mapper can be done with just a few new skills, most observational.
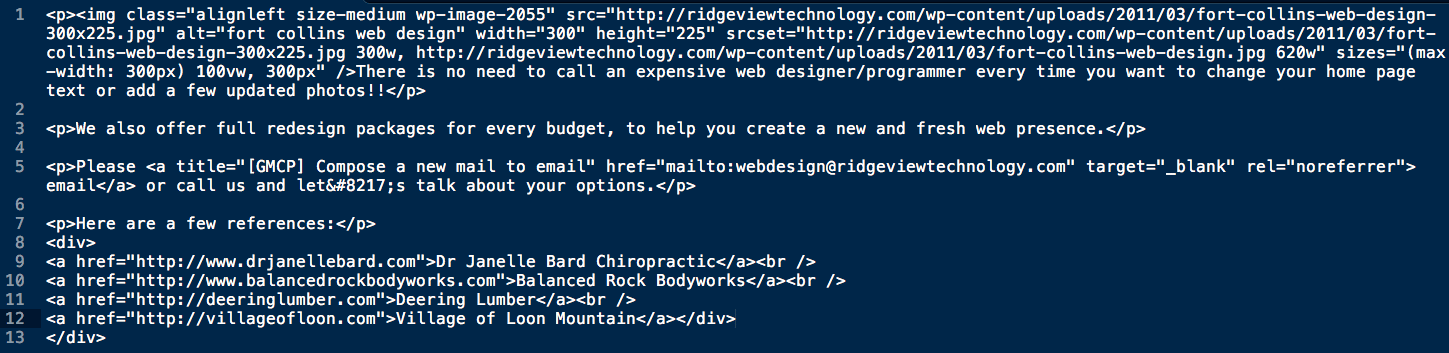
To show you want I mean, I’m going to use a chunk of code from my old website as an example. (You’re welcome to download the image below for reference as we go through this blog post together.)

This example happens to be a PHP page, but I pulled it from my browser so it has already been converted to HTML.
What this means: In a very broad sense, WordPress is made up of a bunch of PHP files. Those files, combined with the “machine” of WordPress, work together to generate HTML, which your browser can read.
Today, I’m not concerned with you understanding the guts of WordPress, only the patterns in the code.
1. VSCode Text is 🔥
One of the great things about Visual Studio Code is the row numbers.
- You’ll notice is the example code above that it only counts the rows that have actual breaks. (For example, row 1 appears to have 5 lines, but it is simply that that line of code had no need for a line break.)
- The empty lines (2, 4, 6) were just put in there so the code would be easier to read.
Why? Because computers (browsers) don’t care about our limitations on screen size—they just want the data.
Tip: We’re looking for patterns, so if you’re editing or otherwise reviewing your code in a code editor, don’t be afraid to create spaces between lines to maintain your own sanity.
2. “a-ref=” takes you places
If you look at rows 9-12, we’ll see another pattern. If you were to look at the front of the site, you may notice that each of these are links to their respective business websites.
This tells us that we can look at the code and assume that “a-ref=” is some sort of code telling the browser that the next item between the quotation marks is a URL to some other website.
- After the actual URL, you see a “>” followed by the string of text that is displayed on the front of the site.
- This string also is colored differently and is normally underlined. It is the actual “hyperlink” (from the old days!) that brings the site visitor to a new web page or website.
- The string of text is then followed by a “</a>”—which tells us this is the end of the link code.
3. Openings and closings
As with lots of items in HTML, there are opening and closing tags for the actual content.
You can start a paragraph with “<p>” and end that paragraph with “</p>”. The same goes for most items in HTML such as div, ul, li, ol, span, H1, H2, etc.
HTML likes to be tidy and have most of its tags opened and closed. This also allows for nested tags, such as putting a div inside of another div.
If you go to line 7, you’ll notice that the paragraph tags are opened and closed. The same thing happens on line 1, but it is just a reaaaaalllllly long string before the closing paragraph tag.
4. Gimme a break (tag)
One of the items in HTML that does not need to be “opened” is the break tag.
This break tag is used to simply manufacture a line break wherever the developer desires.
For example, notice at the end of lines 9-11 that there is a <br /> code, but there is no opening break code. (Also note that the closing p, div, etc., all “close” with the “/”.)
5. Revealing the source
On just about any website in any browser, you should be able to right click in an empty part of the page and choose “View Source.” (While most of this stuff is going to be like a foreign language to most of us, you should still start to see patterns.)
The beauty of this learned lesson is it immediately provides you with a little boost of confidence that you can actually edit a page using the text editor (read: code) instead of being tied to using the visual WYSIWYG editor.
If you’re using WordPress to build your own site, make note of the page and post editor. At the top are those two tabs (visual / text).
While the visual editor is handy and can get you 75% of the way there, don’t be afraid of the text side of things, which will help you focus even more on those patterns.
(I, for one, really appreciate the ability to place my cursor exactly where I want in the code and not have to rely on the mouse movements over on the visual side.)
—
Got this, you do!
Keep at that pattern mapping, and you’ll be amazed at how quickly you’ve picked it up!
In no time at all, you’ll be spending more of your time in the text editor—because learned the code, you did. 🙌
Want to learn more WordPress basics?

