Laravel App Development 101: Why MVC Is The MVP

If you’ve been reading along during Mad Cow’s most recent web app journey, you know that we’ve recently launched the beta version of JustRightCRM.
A quick recap:
- For a number of years, I’ve been (very casually) searching for a super simple CRM (Customer Relationship Manager).
- That, apparently, was a bit too much (or too little!) to ask. Sure, there are dozens of options out there, probably hundreds. But none really fit what I wanted.
- So I set out to build my own.
—
Second time’s a charm
A few years back, I attempted this same project. I spun up a Laravel app “locally” (on my computer — not on a public web server) and started putting the pieces together.
Being familiar with how WordPress works with a frontend (what the visitor sees) and a database (that populates that frontend with content) made the creation and display of clients pretty straightforward conceptually.
I learned I could create a “view” in Laravel (more on that in a bit) and get data from the database (such as customer name, address, phone, etc.) to show up on the page.
But then work and life picked up steam and the li’l CRM-that-could got put on the back burner. Until now!
—
But … why Laravel?
To paraphrase some common writerly advice: “Write (in) what you know“
When building an app, there are countless languages you can choose from, but it seemed to make the most sense to stick with what I know.
Having worked with WordPress for 12 years now, I have become much more comfortable with PHP, the language WordPress is built on.
And Laravel is a “framework” built on the PHP language, so I hitched my cart to the proverbial Laravel train.
My personal history with Laravel
I worked on a Laravel project with some colleagues at CodeGeek 2-3 years ago and started to learn the ropes.
It is certainly a bit of a stretch for someone who, at the time, had zero formal programming education, but at least the core language was familiar.
Laravel also uses the blade templating system. CodeGeek uses blade in their custom WordPress theme, so I had a couple years of experience with that as well.
Having some experience with both of these pieces (blade and PHP) helped me progress fairly well and made the decision to work in Laravel quite comfortable.
—
Laravel’s basic structure: MVC
Before we get too far, it may help to explain Laravel’s (and a ton of other frameworks’) basic structure.
It’s called “MVC” or Model, View, Controller. Let’s run through them!
(Honestly, had I taken the time to understand this before I started working on a project, it may have made things gel a little faster!)
M = Model
The “models” in the project are the definition of objects. I realize to non-nerds, that likely doesn’t make any sense, so let’s use my CRM to help suss things out.
One example of a model in the JustRightCRM would be a “Client.”
- This means I have a model in my app called “Client.”
- That model is literally a php file sitting in a folder.
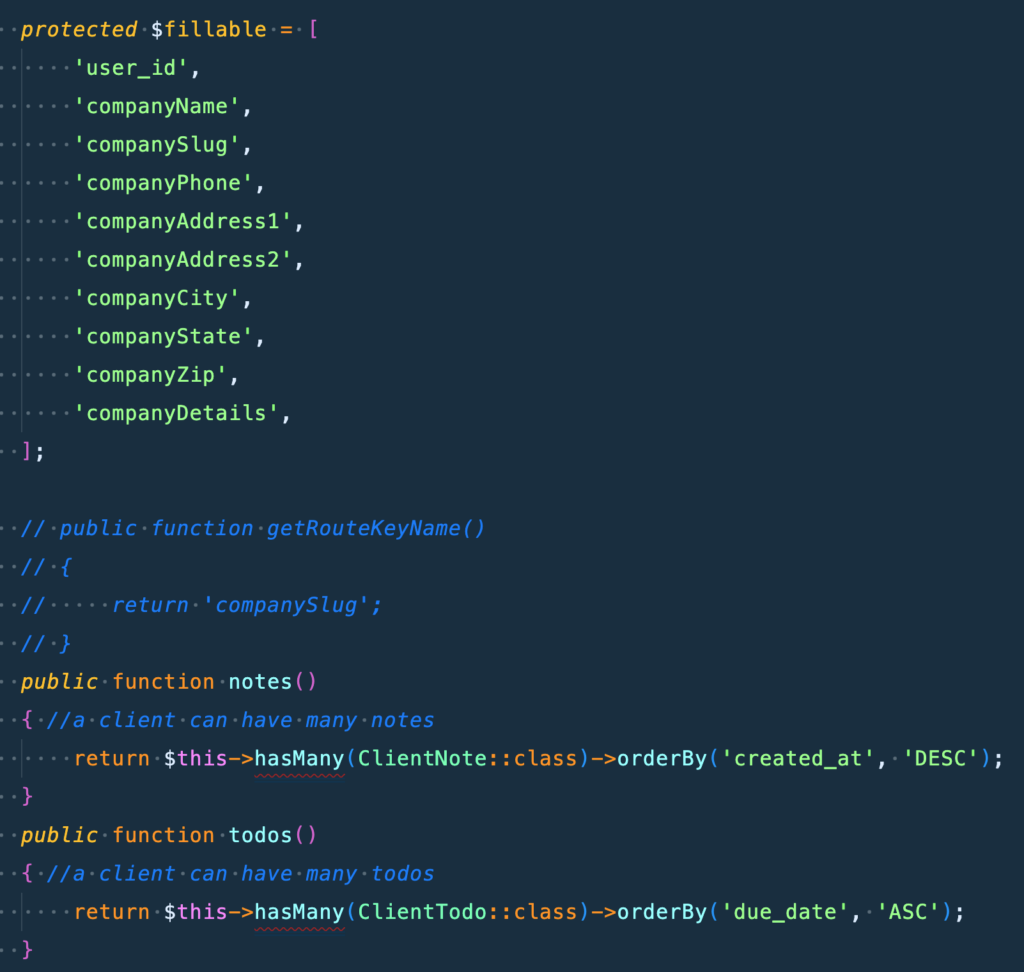
- That php file simply defines what a “Client” is.
- And in this case, a “Client” has a company name, address, phone number, email, etc.
- (You can see those items listed at the top of the image below.)
- The lower part of the file defines any relationships this model may have.
- You can see that a Client (the model shown below) hasMany “Notes” and also hasMany “Todos.”
- This, again, is defining what this model is and how it interacts with other models in the app.
Basically, all the parts of the CRM app need to be defined, and I create models for each of them to handle that. (I also have models for “User,” “Contact,” “To-Do,” “Reminder,” etc.)

C = Controller
The reason I’m defining the controller next is because (at least in my brain) it makes more sense. So even though they call it the “MVC” method, I prefer to think of it as “MCV.”
Since we have our object defined by our model (in this case, we have a “Client”), we need to define what we’re going to do with that object.
We need to be able to:
- create a client
- edit a client
- delete a client
- etc.
And the controller handles all of that.
Inside the controller (again, it’s just a php file sitting in a folder in your app), we tell the app to save all the fields from a form (in this case, a “create new client” form) to the database — and be sure to save them in the “clients” table.
There’s a ton of nitty gritty to the controller — it’s really one of the more crucial pieces of the app.
- You can build in features that validate the incoming data so nefarious characters can’t try uploading harmful scripts inside your form.
- You can use other validations to help normal users format their phone numbers correctly or make sure the email is actually an email.
- I often use validations for required fields. For example, a client is required to have a “Company Name.”
- The controller will help throw an error if any validations don’t pass.
- Lastly, for now, the controller defines how the data tied to the model will be shown on the visitor’s screen (the “view”).
V = View
The view was the most comfortable part of the project for me because it’s just writing PHP and HTML.
You’re basically laying out how the data for each model will show up on the screen.
In the JustRightCRM app, each Client can have many Contacts. So I wanted to display them in a table so you could quickly view all the Contacts that each given Client has.
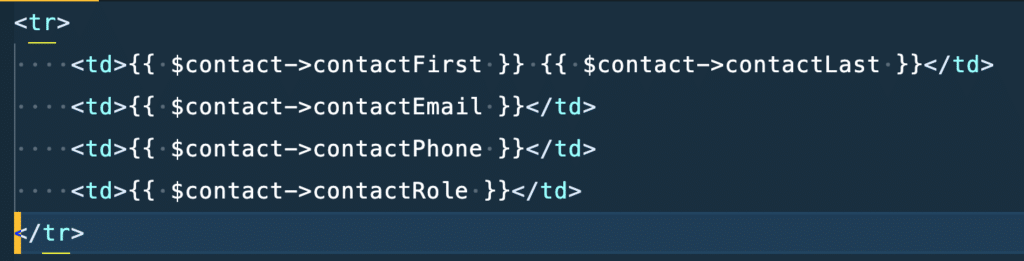
In the example below, I’m showing just one component: part of a foreach loop.
- So “for each” Contact associated with this specific Client, I create a row (<tr>).
- And inside that row, I create a column (<td>) for each piece of information.
- The view will continue the foreach loop until it has received (and displayed) each of the Contacts.

I also have a “check” before this table is displayed to peek back at the database and see if there really are any Contacts for this Client. If not, it skips the table altogether and continues on to the next section (the Notes, the Todos, etc.).
Pro tip: Get a Laracasts membership ⚡️
- This part of building JustRightCRM was enjoyable and, in many cases, somewhat of a steep learning curve. I purchased a membership to a website called Laracasts, and it was one of the best decisions I have made.
- Jefferey Way, the creator of Laracasts, has a great teaching style and does a fantastic job with his “Laravel From Scratch” series.
- These courses literally walk you through the creation of your app and lay the groundwork for you to get the core pieces of your app in place. You can then build off of what you’ve learned to customize your app to your heart’s content.
—
Want more Laravel fun?
With the basic Laravel structure in place, we can dive a little deeper into some of the fun stuff (and roadblocks I encountered) of app development.
✅ Check out Laravel App Development 102: How To Show Data from Different Models & Controllers On The Same View.
Got a web project you’ve been thinking about?

