Laravel App Development 102: How To Show Data From Different Models & Controllers On The Same View

Learning is (and should be) a standard part of life. And as I can personally attest to, in the web development world, we are always in a state of ongoing education.
In many cases, that means learning takes place in a classroom, a small group of cohorts or even as a part of 1-on-1 mentorships.
In other cases (and I might propose “most” cases), learning takes place on our own.
Learning is normal.
So is imposter syndrome.
When first starting out in this business, I had a sense of guilt that I didn’t know how to do something for a client’s website.
Even the simplest task, like changing a font color or resizing an image, drove me to the Internet in search of answers.
One of the beauties of this industry, however, is there are countless people out there publishing content that answers (literally) all my web questions. (Here’s one of my favorites.) In the 12 years of running Mad Cow Web, I have yet to “stump the DJ.”
It took me years to learn the fact that this process is not just “normal,” but it’s an essential skill in becoming a successful developer.
While imposter syndrome is a pervasive condition for almost all developers (especially when they’re starting out), at some point in our career, we must learn to accept that nobody knows all the answers.
And seeking out solutions to our problems is a vital skill in our professional (and personal) development.
And starting out in PHP meant lots of learning for me.
At the start of my PHP learning, I realized that I didn’t even know how to phrase a question to find my answer. I literally didn’t know enough about the problem to ask the right question.
I’m much better at that now, but there are still problems that arise that vex me in how best to word a question to get the answer I need from either Google or online communities.
As I continued on in the creation of the web app JustRightCRM, I ran into a number of roadblocks that tripped me up for hours … and even days.
I was wading into a territory that I had never explored before. Those questions (of which I didn’t even have the knowledge yet to know how to phrase into a question) were far more numerous than ever before.
One example of that was showing data from different models/controllers on the same view. So let’s explore that a bit in this post.
✅ Pro tip: If you haven’t read the previous post in this series “Laravel App Development 101: Why MVC Is The MVP,” take a peek at that first so you’ll be more familiar with what I’m talking about.)
How To Show Data From Different Models & Controllers On The Same View
When the user clicks on a specific “Client” in the JustRightCRM app, I want to be able to show all the contact info, to-dos, notes, etc. associated with that client.
The “View” for “Client” is directly tied to the client controller. So that controller will happily provide all the data associated with this specific client. But how do I get the other data from those other models to show up here?
Tie a client to the other models in the controller
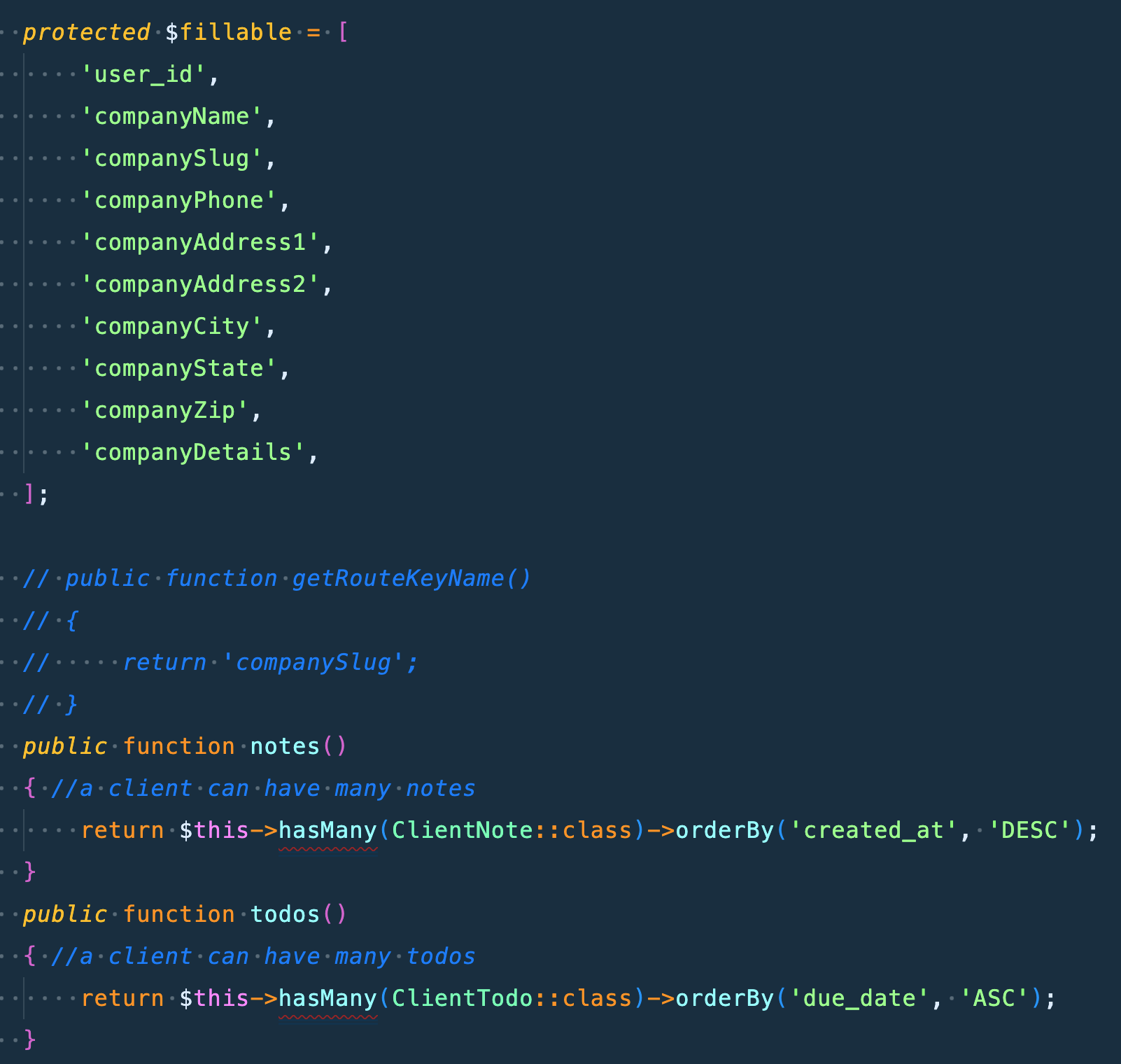
If you recall from the controller screenshot in the last post, we tied that client to the other models right there in the controller.

- So a client hasMany ToDos, hasMany Contacts, hasMany notes, etc.
- And after much reading, studying, wrestling, swearing and angst, I learned that I need to collect those other models from within the client controller.
- Once that controller has access to those other models, I can then use them on the Client View.
How “Client View” works
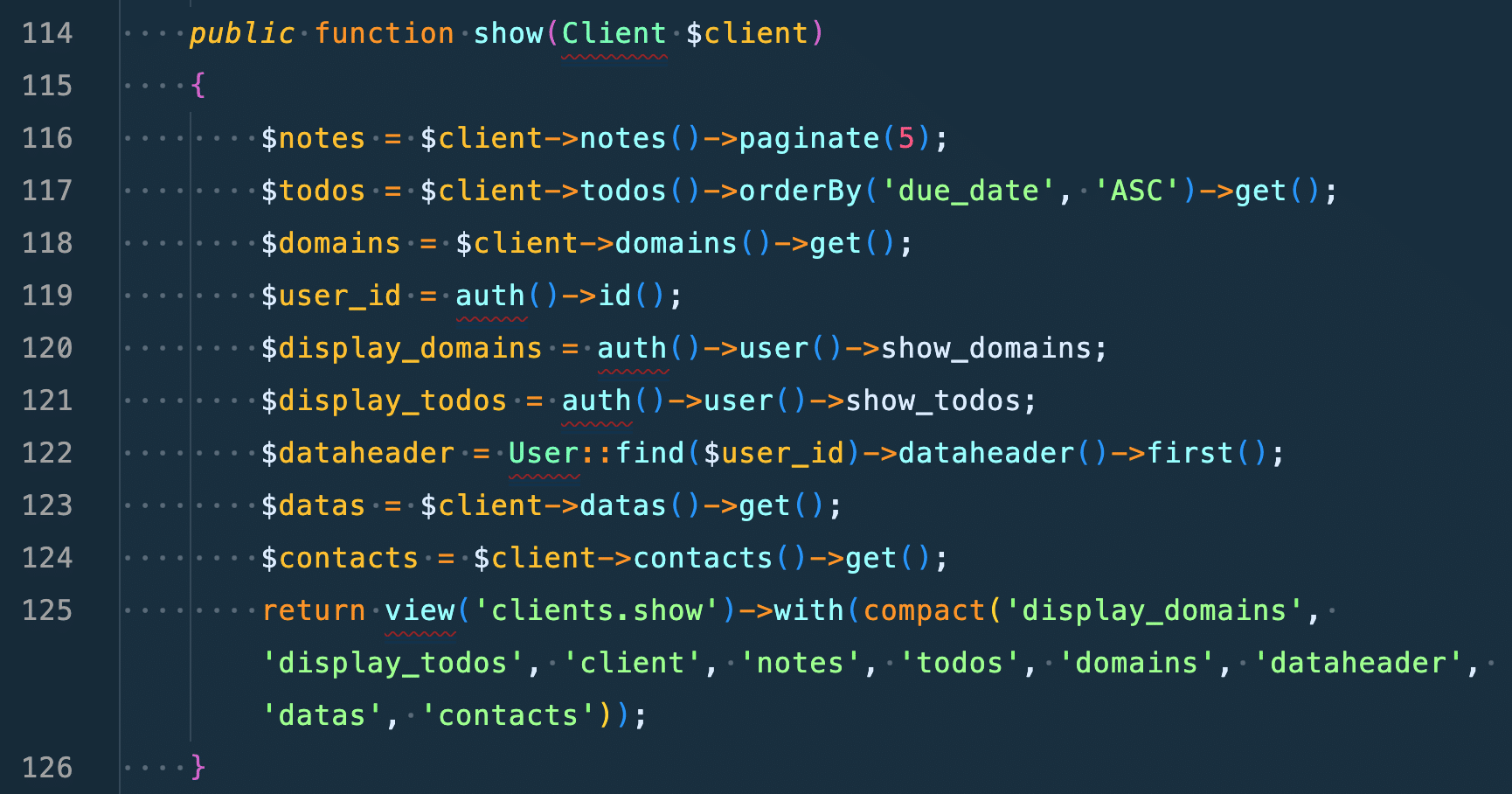
The screenshot below shows exactly how this works. This is my “show” function inside the client controller.
- For example, you can see on line 124 that I am defining what the variable $contacts is.
- I have the $client that the user is viewing (on line 114) so I can access any of the objects (models) that are tied to that client by those multiple “hasMany” statements in the client model.
- Because of this, when we tell the function: $client->contacts()->get() , it will run back to the database and “get” any “contacts” associated with this client.

Slick! 🤓
Don’t forget to “show” and tell!
The part that I initially missed was also telling the “show” function to let me use those objects (models) in my view. You can see this is solved on line 125 (which is a really “big” and powerful line of code).
- This line of code is grabbing the “view” I created (called clients.show) and then passing all of the data from lines 116-124 to that view. That is what that “compact” function does.
- As long as I list out the variables from lines 116-124 inside that function, I can then use those variables in my “client.show” view.
Let’s look at a specific example, such as displaying all the contacts associated with a client.
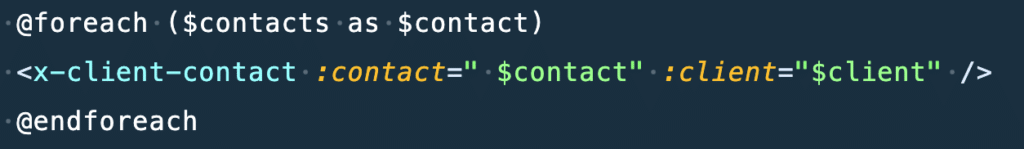
First, I use a standard PHP loop to loop through all of the contacts. In Laravel with blade templates, that looks like this:

Then, since I have access to the $contacts variable, this will grab all of the contacts and let me extract the data for each of them.
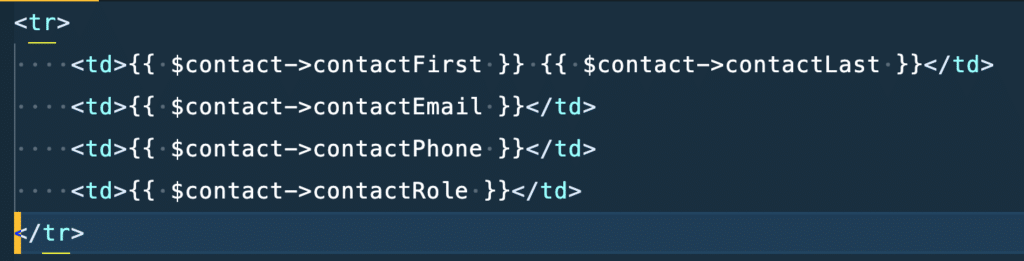
And finally, inside my foreach loop, I can now access the $contact variable and display the info. That looks like this:

✅ I use this exact same technique for all the models tied to (or associated with through the “hasMany” function) the Client model.
Want more Laravel fun?
If you’re enjoying our deeper dive into some of the fun stuff (and roadblocks I encountered) of app development, then check back here soon (or sign up for our newsletter The Moos News) for more Laravel learnings from my adventure in creating the JustRightCRM.
✏️ Missed Laravel App Development 101: Why MVC Is The MVP? Get caught up here!
Got a web project you’ve been thinking about?

